Hoe een enquête insluiten?
Er zijn meerdere manieren om uw enquête in te sluiten. We hebben ze allemaal hieronder weergegeven en nemen je stap voor stap door het proces.
Als u hulp nodig heeft, aarzel dan niet om contact op te nemen.
Een enquête insluiten op een site of e-mail
Een iframe-element gebruiken
U kunt een enquête insluiten met behulp van de iframe-code op het tabblad Delen van de enquête-editor.

<iframe src="https://s.surveyanyplace.com/your-survey-url"></iframe>
Uw enquête zal overal zichtbaar zijn waar u die regel code op uw website plaatst.
Ingevoegde enquêtegrootte wijzigen
U kunt de grootte van uw ingesloten enquête wijzigen. Om dit te bereiken, voegt u breedte en hoogte toe aan de code. Ofwel met pixelwaarden of percentages.
Het volgende voorbeeld neemt alle breedte en hoogte in beslag:
<iframe src="https://s.surveyanyplace.com/your-survey-url" width="100%" height="100%"></iframe>
Dynamisch ingesloten enquêtegrootte dynamisch wijzigen (responsief ontwerp)
Plaats deze code als u wilt dat de ingesloten enquête de grootte dynamisch wijzigt wanneer de container en / of het browservenster van grootte verandert. De container is het bovenliggende element waar u de code hebt geplaatst.
<div style="position:relative;height:0;padding-bottom:56.25%"><iframe src="https://s.surveyanyplace.com/your-survey-url" width="100%" height="auto" style="position:absolute;width100%;height:100%;left:0"></iframe></div><span class="fr-marker" data-id="0" data-type="false" style="display: none; line-height: 0;"></span><span class="fr-marker" data-id="0" data-type="true" style="display: none; line-height: 0;"></span>
Hierdoor blijft de formaatverhouding behouden. De standaardratio is 16: 9. Als u een andere ratio wilt gebruiken, wijzigt u de percentagewaarden. Het wordt aanbevolen om voor elk percentage niet boven 100% te gaan.
Insluitingsscript gebruiken
Deze methode maakt gebruik van twee delen:
- Een scriptelement met de URL naar het insluitscript
- Een div-element dat aangeeft waar de enquête moet worden ingesloten
Plaats het scriptelement tussen de head-tags of onder aan uw site net voor de body-tag.
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
Voeg een div-element toe met de CSS-klasse "embed-survey" en een URL-gegevenskenmerk dat uw enquête-URL bevat. Plaats dit element op de positie waar het onderzoek zou moeten plaatsvinden.
<div class="embed-survey" data-url="Your survey url"></div>
Het embed-script voegt alle benodigde styling en elementen toe om een responsieve enquête weer te geven.
Een ankerlink gebruiken
Openen in een nieuw tabblad of venster
Wanneer een iframe- of scriptelement geen optie is, kunt u de enquête nog steeds toevoegen als een eenvoudige link. De enquête wordt geopend in een nieuw tabblad of venster, afhankelijk van de browserinstellingen.
<a href="//app.surveyanyplace.com/your-survey-url " target="_blank">showme</a>
Openen in een nieuw venster (pop-up)
Als u de enquête wilt openen als een pop-up met een bepaalde venstergrootte, kunt u een klein stukje code toevoegen met behulp van een kenmerk "onclick". In sommige omgevingen wordt dit kenmerk automatisch verwijderd. In dat geval werkt het als het voorbeeld van de ankerlink hierboven.
<a href="//app.surveyanyplace.com/your-survey-url " target="_blank" onclick="window.open('//app.surveyanyplace.com/your-survey-url ', 'newwindow', 'width=640,height=360,menubar=no,toolbar=no', true); return false;">showme</a>Inbedding op Facebook
Een pagina maken
Voordat u een enquête op Facebook kunt insluiten, moet u eerst een pagina hebben. Nadat u bent ingelogd op Facebook, kunt u een pagina maken door hier te gaan: https://www.facebook.com/pages/create/
Kies een paginatype en vul eventuele andere noodzakelijke informatie in. Zodra u de knop "Aan de slag" raakt, wordt uw pagina gemaakt.
De enquête toevoegen aan uw pagina
Nadat u uw pagina hebt gemaakt, kunnen we beginnen met het toevoegen van de enquête. Om dit te bereiken hebben we de Facebook-app "Statische HTML" nodig. Je kunt het hier downloaden: https: //apps.facebook.com/static_html_plus/
Druk op de grote groene knop om te beginnen. U zou nu een pagina moeten zien die u vraagt een Facebook-pagina te selecteren om er een paginatabblad aan toe te voegen.
Daarna zou je je pagina moeten zien met een grote groene knop om je nieuwe pagina-tab in te stellen.
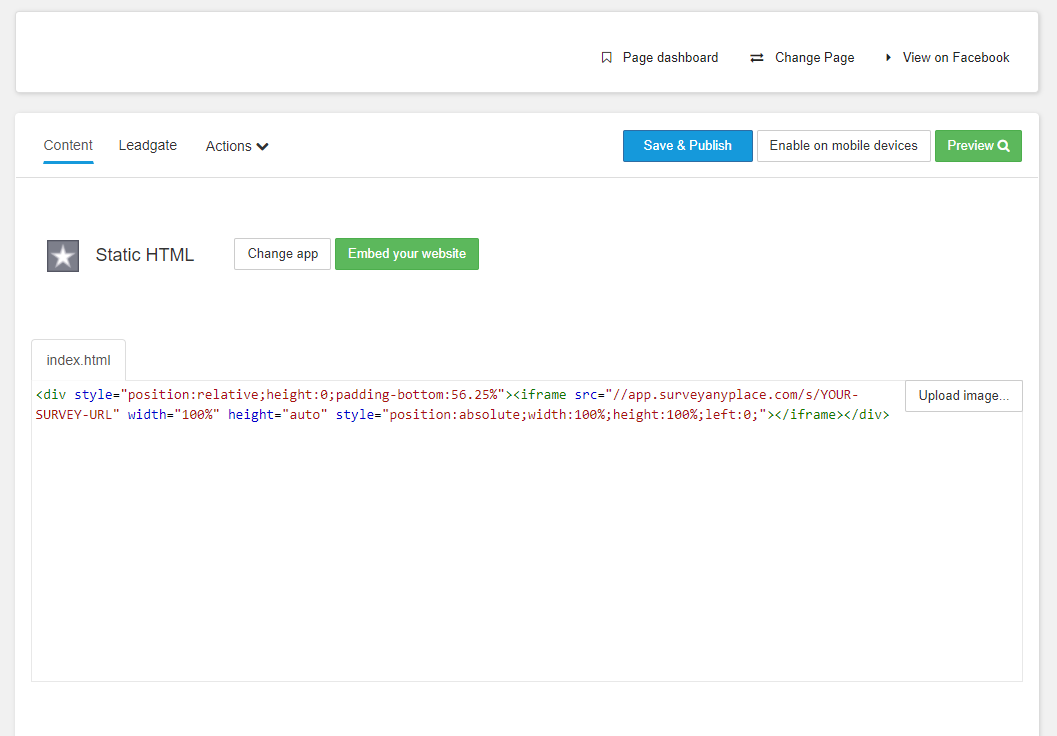
Nadat u op de knop 'Tab instellen' hebt geklikt, ziet u een pagina met meerdere knoppen. Er moet een "Statische HTML" staan naast de knop "App wijzigen". Als dit niet het geval is, klikt u op de knop 'App wijzigen' en selecteert u 'Statische HTML' onder 'Gratis apps'.
Plaats als laatste uw insluitcode in het tekstgedeelte van index.html en klik op 'Opslaan en publiceren' om de inhoud op uw pagina bij te werken.

Inbedding op WordPress
Als u de enquête wilt insluiten op een pagina op WordPress, moet u over het algemeen de automatische tagverwijdering uitschakelen of een iframe-plug-in installeren. U kunt de iframe-plug-in gebruiken door webvitaly.
U kunt informatie vinden over het installeren en gebruiken van de plug-in op de pagina over de plug-in zelf.
Iframe plugin: https://wordpress.org/plugins/iframe/
Het src-kenmerk moet de waarde "Link" bevatten die te vinden is op het tabblad Delen van de editor.
Easy to copy code blocks
OPMERKING: als u een campagne wilt insluiten, moet u in plaats van SURVEY_URL de volledige URL gebruiken.
Campagnescript
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
<div class="embed-survey" data-url="https://s.surveyanyplace.com/SURVEY_URL"></div>
Enquêtescript
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
<div class="embed-survey" data-url=" SURVEY_URL"></div>
iFrame
<iframe src="//app.surveyanyplace.com/SURVEY_URL"></iframe>
iFrame op 100%
<iframe src="//app.surveyanyplace.com/SURVEY_URL" width="100%" height="100%"></iframe>
iFrame met aangepaste afmetingen (in%)
<div style="position:relative;height:0;padding-bottom:56.25%"><iframe src="//app.surveyanyplace.com/SURVEY_URL" width="100%" height="auto" style="position:absolute;width:100%;height:100%;left:0;"></iframe></div>
Insluitingsscript met enquête verborgen achter ankertekst
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
<a href="//app.surveyanyplace.com/SURVEY_URL" target="_blank">show me</a>
Insluitingsscript met enquête achter ankertekst die wordt geopend op een nieuw tabblad
<a href="//app.surveyanyplace.com/SURVEY_URL" target="_blank" onclick="window.open('//app.surveyanyplace.com/SURVEY_URL', 'newwindow', 'width=640,height=360,menubar=no,toolbar=no', true); return false;">show me</a>
